Закраска переходом цвета
Мы с Вами в прошлом шаге закрасили сплошным цветом. Можно производить закраску переходом цвета. Выделяем площадь и выбираем инструмент.

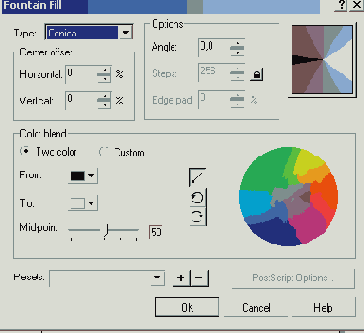
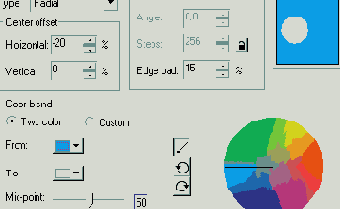
Появится диалог настройки закраски.

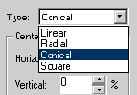
Здесь мы видим настройки и результирующую закраску. Сначала нужно выбрать тип закраски.

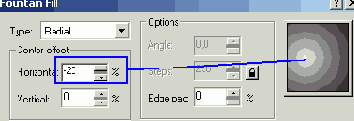
Настройка Center позволяет смещать центр закраски.

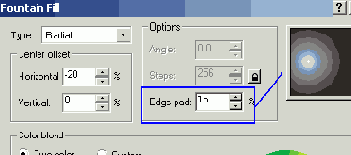
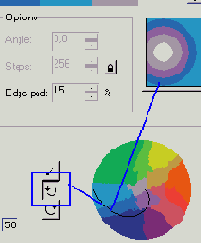
В Options можно поворачивать угол закраски и регулировать глубину, данные возможности зависят от типа закраски.

Ниже задаются перетекания от одного цвета в другой. Например, от синего к белому (так называемый - градиент цвета).

И тип перетекания:

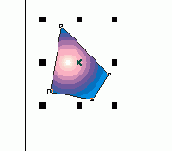
Нажимаем ОК и наша площадь покрашена.

Попередній крок | Наступний крок |
Автор Sake
