Градиентные заливки Линейный градиент
Этому градиенту соответствует пункт Linear списка типов заливки на панели свойств инструмента Fill. Если выбрать этот пункт списка при активном объекте, то его заливка превратится в простейший тип градиента (рис. 5.10). Вид градиента определяется вектором заданной длины и направления, находящимся в определенном месте на странице документа. Концы вектора обозначены манипуляторами. Они задают цвета перехода. Начальная точка вектора отмечает чистый исходный цвет, конечная — чистый конечный. В пространстве между этими точками расположены смешанные цвета. Длина вектора определяет плавность перехода, его направление — направление изменения цвета. Активный манипулятор имеет вид красного квадрата. Для активизации щелкните на нужном манипуляторе. Клавишей <ТаЬ> активность переводится с одного манипулятора на другой.

Рис. 5.10.
Линейный градиент

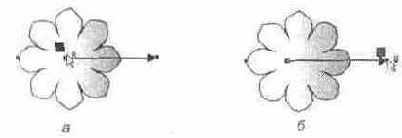
Рис. 5.11.
Установка цветов градиента: начального (а), конечного (б)
При выборе любого двухцветного градиента по умолчанию CorelXARA устанавливает его цвета так: начальный цвет— белый, конечный— первоначальный цвет заливки объекта.
Для установки начального или конечного цвета градиента нужно активизировать соответствующий манипулятор, а затем выбрать его цвет, так же как и для сплошной заливки — щелкнуть на образце цвета в панели цветов, выбрать цвет в редакторе или галерее цветов. При задании цвета перетаскиванием вид курсора для определения начального и конечного цвета градиента изображен на рис. 5.11. Заданный цвет можно в дальнейшем переопределить или отредактировать средствами Color editor.
В общем случае цвета градиента редактируются для выбранного объекта при активном инструменте Fill. Однако если в панели свойств инструмента Selector активизировать режим Show filll edit handles (см. рис. 3.48), то векторы заливок выбранного объекта будут отображаться и при активном инструменте Selector, а, следовательно, могут быть отредактированы. Такой режим позволяет меньше переключаться с инструмента на инструмент, и этим удобен. С другой стороны, если на странице много объектов, отображение их векторов заливки мешает редактированию формы и расположения фигур.

Рис. 5.12.
Панель свойств инструмента Fill для линейного градиента
Панель свойств при выбранном типе заливки Linear имеет вид как на рис. 5.12. Активный манипулятор и его цвет отображаются в информационных полях справа. Кроме того, в панели свойств активен раскрывающийся список Fill effect. Он устанавливает принцип перехода в градиенте. Переход между цветами может исполняться программой несколькими способами (рис. 5.13):

Рис. 5.13.
Варианты перехода в градиенте в зависимости от значения поля Fill effect
Первый способ — один цвет плавно переходит в другой. Переходные цвета находятся на прямой, соединяющей конечные в цветовом пространстве.
В средней части цвет является смесью начального и конечного цветов. Этот принцип в списке носит название Fade (рис. 5.13, а).
Второй способ — переходы по спектру или радуге. Чтобы понять, что обозначают остальные два пункта списка Fill effect, представьте себе цветовой круг. Цвета градиента находятся в некоторых точках на этом круге. От одного цвета к другому переход осуществляется по цветовому кругу, спектру или радуге (rainbow). Когда в списке выбран пункт Rainbow, переход осуществляется по наиболее короткой дуге окружности, соединяющей цвета градиента (рис. 5.13, б). Если же активен пункт Alt Rainbow, то цветовая растяжка проводится по наиболее длинной дуге, соединяющей два цвета, например, переход от красного к красному пройдет через все цвета спектра (рис. 5.13, в).
Создать линейную градиентную заливку можно и не прибегая к панели свойств. Если установить курсор инструмента Fill на выделенном объекте, нажать кнопку мыши и, не отпуская ее, перетаскивать курсор, заливка объекта из равномерной превратится в цветовую растяжку от белого к первоначальному цвету объекта. Путь курсора, задающего эту растяжку, будет отображаться вектором, исходящим из начальной точки.
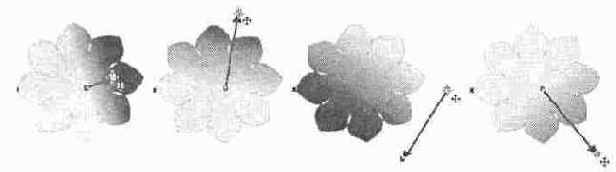
Длина перехода цвета тем больше, чем длиннее вектор. До и после вектора градиента объект залит соответственно исходным и конечным цветом. Направление и длина вектора градиента редактируются интерактивно, перетаскиванием манипуляторов мышью. На рис. 5.14 показаны различные варианты расположения вектора и соответствующая заливка.

Рис. 5.14.
Изменение длины и направления линейного градиента
Приемы работы с другими градиентами аналогичны редактированию линейных, поэтому мы рассмотрим их более кратко, остановившись лишь на особых свойствах каждого градиента.
