Прочие элементы дизайна
Прочие элементы дизайна
Есть еще много характерных элементов, встречающихся на страницах WWW, например, разделители и маркеры. Давно стало отдельным жанром создание надписей "New" и "Under Construction". Все перечисленные элементы широко представлены в библиотеке изображений на сервере CorelXARA, загружаемой с помощью галереи Clipart gallery. Эти изображения имеют объектный формат WEB, т. е. могут быть свободно отредактированы средствами CorelXARA, а затем переведены в подходящие точечные форматы.
Библиотеки различных графических элементов есть не только на сайте CorelXARA, в Internet их множество. Программа позволяет их использовать благодаря способности импортировать графику непосредственно с web-страниц. Импорт осуществляется командой Import from Web меню File. Она открывает одноименное окно с единственным полем ввода. В этом поле следует ввести URL-адрес web-страницы, графику которой вы хотите импортировать. После нажатия кнопки OK CorelXARA обращается к указанной странице и копирует все находящиеся на ней графические файлы в текущий документ. Подчеркнем, что команда предназначена именно для графики, она не импортирует текст страницы и не сохраняет ее макет. Графические файлы импортируются в порядке появления ссылок в HTML-коде страницы.
10.4. Иллюстрации CorelXARA на web-странице
С помощью CorelXARA удобно подготавливать точечные изображения для web-страниц. Но точечные изображения имеют большой размер и долго загружаются. Кроме того, они не могут быть отмасштабированы с сохранением качества. Если, например, вы хотите поместить на страницу серию подробных схем, то вам придется предусмотреть на каждую схему несколько отдельных изображений с фрагментами схем более крупным планом. Такая страница может занять сотни килобайтов и будет загружаться долго. CorelXARA предлагает более простой выход — разместить на странице объектные изображения.
Просмотр
Для электронного распространения иллюстраций разработчики предусмотрели специальный формат WEB (в ранних версиях он назывался Flare). Иллюстрации в этом формате можно просматривать непосредственно с помощью браузеров Netscape и Microsoft, если они оборудованы специальным подключаемым модулем. Он находится на дистрибутивном CD-ROM CorelXARA в комплекте демонстрационной версии программы и свободно распространяется компанией в Internet. Загрузить его можно со страницы http://www.xara.com/downloads/plugin.html (файл прхагас.ехе, 222 Кбайт). Существует версия этого модуля и для компьютеров Macintosh PowerPC (файл xaraplug.sit.hqx, 839 Кбайт).
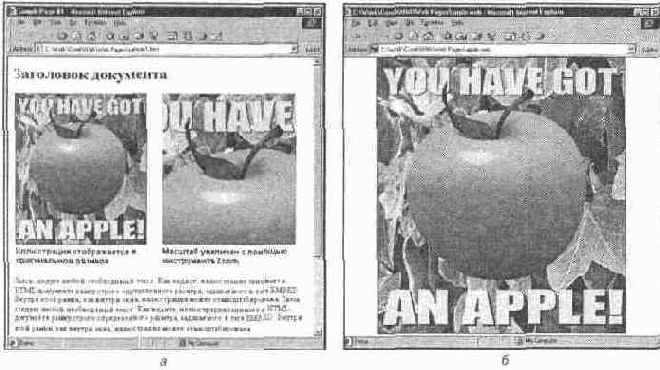
Иллюстрация размещается на web-странице с помощью тэга EMBED, т. е. является внедренным объектом. Как вы помните, в параметрах тэга указываются размеры объекта. Из этого следует, что иллюстрация на странице всегда имеет прямоугольную форму и ограниченный размер (рис. 10.16). Фон страницы в иллюстрации не тождественен фону web-страницы и существует только в границах объекта. Впрочем, для того чтобы вывести иллюстрацию в окне браузера, нет необходимости создавать HTML-код для ее демонстрации. После установки модуля браузер может открывать непосредственно файлы типа WEB, как например, GIF или JPEG. При изменении размеров окна браузера иллюстрация будет автоматически отмасштабирова-на, чтобы занять новую площадь окна целиком.

Рис. 10.16. Иллюстрация в окне браузера: внедренная в HTML-документ (а);
открытая непосредственно (б)

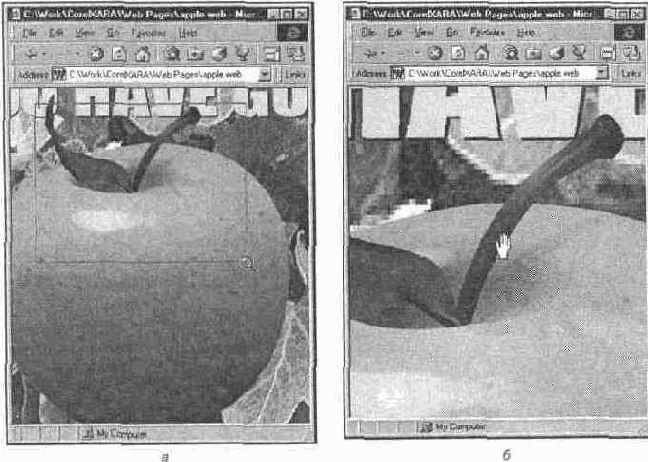
Щелчок правой кнопкой мыши на внедренной иллюстрации в окне браузера выводит контекстное меню, приведенное на рис. 10.17. Первые два пункта меню позволяют выбрать инструмент просмотра Zoom или Push. Эти инструменты действуют точно так же, как и "штатные" инструменты CorelXARA (рис. 10.18). Щелчок инструментом Zoom в окне объекта увеличивает масштаб изображения, а при нажатой клавише <Shift> — уменьшает. Для просмотра выбранного фрагмента иллюстрации можно использовать и выделение рамкой. Вы легко можете вернуться к предыдущему масштабу просмотра, выбрав команду Previous Zoom контекстного меню. Для установки начального значения масштаба используйте команду Default View. Выбор инструмента Push позволит вам перемещать иллюстрацию в окне объекта при просмотре в увеличенном масштабе.
Рис. 10.17. Контекстное меню подключаемого модуля для браузёров

Рис. 10.18. Инструменты Zoom и Push действуют и в окне браузера
Команда Full View закроет текущую web-страницу и откроет в окне браузера сам файл иллюстрации. В этом случае вы также можете пользоваться инструментами Zoom и Push. Недоступной становится только команда Default View контекстного меню. Это не должно вызывать удивления, поскольку иллюстрация, в отличие от области внедренного объекта, не имеет предопределенных размеров.
Если отрисовка иллюстрации на вашем компьютере занимает слишком много времени, выберите команду Smoothed контекстного меню. Флажок рядом с именем команды будет снят, иллюстрация будет выведена без сглаживания. Это несколько ухудшит качество изображения, но значительно увеличит скорость перерисовки объекта при масштабировании.
Понравившуюся иллюстрацию вы можете сохранить у себя на компьютере в виде файла WEB, если выберете команду Save Graphic As контекстного меню. Она откроет стандартный диалог Windows, позволяющий выбрать для иллюстрации имя файла и папку.
С появлением новых версий и расширением возможностей CorelXARA обновляется и подключаемый модуль для браузеров. Выберите команду About контекстного меню, и открывшееся диалоговое окно подскажет вам, какая версия модуля установлена на вашем компьютере. Команда Go to Xara откроет браузер на сайте Xara Ltd, где вы можете получить обновленную версию модуля.
Создание
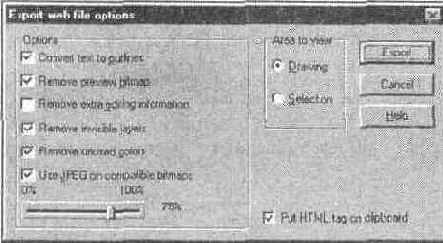
Создание изображений в формате WEB исключительно просто. Любую иллюстрацию, открытую в CorelXARA, следует экспортировать в него обычным фильтром экспорта. Диалоговое окно фильтра (рис. 10.19) содержит настройки, управляющие оптимизацией иллюстрации для передачи по сети и ее отображением браузерами.

Рис. 10.19. Диалоговое окно Export web file options
Главная задача оптимизации состоит в сокращении и без того компактного объектного изображения. Для уменьшения размера файла вы можете удалить из него данные, не влияющие на вид иллюстрации. Установка флажка Remove invisible layers может значительно уменьшить размер файла, если иллюстрация содержит много объектов на невидимых слоях. Неиспользуемые в иллюстрации определения цветов также могут быть удалены из файла с помощью флажка Remove unused colors. Более радикальным средством является установка флажка Remove extra editing information. Она включает в себя два предыдущих действия и несколько дополнительных шагов:
Все определения цветов преобразуются в одну модель RGB и удаляются связи между ними: определения оттенков и связанных цветов
Удаляется слой направляющих
Удаляются имена слоев
Удаляется информация о масштабе и единицах измерения
Удаляются установки линеек и координатной сетки
Удаляется информация о размере страницы
Удаляются установки печати
Удаляется информация о документе
Если вы предполагаете впоследствии редактировать иллюстрацию, то вам придется сохранить ее копию в формате XAR или не устанавливать флажок Remove extra editing information. Небольшую экономию места можно получить, не храня в файле WEB миниатюру иллюстрации. Это достигается установкой флажка Remove preview bitmap.
Все эти меры, как правило, не дают и сотой доли того выигрыша, который можно получить за счет сжатия имеющихся в иллюстрации точечных изображений. Они могут храниться в файлах формата WEB в сжатом по алгоритму JPEG виде. Установка флажка Use JPEG on compatible bitmaps включает сжатие для совместимых с этим форматом изображений. К таковым не относятся только монохромные и индексированные изображения. Бегунок, расположенный ниже, регулирует степень сжатия. К сожалению, в диалоговом окне нет областей предварительного просмотра, позволяющих оценить качество сжатых изображений, поэтому вам придется выяснять этот параметр в отдельных экспериментах с фильтром экспорта JPEG. Поскольку при экспорте не выполняется автоматический пересчет изображений на экранное разрешение, за этим параметром вам придется следить самим. Вы можете оставить его достаточно высоким, если планируете, что иллюстрацию будут рассматривать в браузере под увеличением. Однако помните, что разрешение оказывает очень сильное влияние на размер изображения, и не всякий пользователь будет дожидаться, окончания его загрузки.
CorelXARA не может внедрять в свои файлы использованные в иллюстрации шрифты, и для правильной передачи их нужно перевести в кривые. Вы можете это сделать сами командой Convert to editable shapes меню Arrange или на стадии экспорта, установив в рассматриваемом диалоговом окне флажок Convert text to outlines. Мы не рекомендуем включать в WEB-файлы значительные объемы текста. Это не столько увеличивает их размеры, сколько сильно замедляет отрисовку. Используйте текст в кривых только для заголовков и подписей к рисункам, а основной массив текста вводите в тело документа HTML.
Переключатель Area to view указывает, что следует отображать в окне брау-зера (или в окне объекта на странице) после загрузки страницы. При выборе положения Drawing в окне будет видна вся иллюстрация, положения Selection — выделенный в документе объект. Выбирайте последний вариант, если основная полезная информация заключена в фрагменте изображения, а остальное следует рассматривать только при особой необходимости.
Для того чтобы поместить на HTML-страницу объект-иллюстрацию, следует включить в ее тело тэг EMBED с параметрами, перечисленными выше в этой главе. Вы можете написать его вручную, а можете доверить CorelXARA. Если установлен флажок Put HTML tag on clipboard, то после экспорта в буфере обмена Windows окажется текст тэга. Затем вы можете вставить его в текст web-страницы командой Paste используемого вами редактора. Использование этой функции не имеет смысла, только если вы планируете просмотр иллюстрации самой по себе. В этом случае в текст web-страницы надо просто поместить ссылку на файл с иллюстрацией.
10.5. GIF-анимация
Мы уже упоминали возможность создания простейшей мультипликации средствами формата GIF. Этот способ в силу своей простоты и компактности преобладает на web-страницах. Он поддерживается подавляющим большинством браузеров и не требует сколько-либо существенных затрат ресурсов компьютера и времени на обработку (в отличие, например, от апплетов Java). CorelXARA способна существенно облегчить вам работу по созданию GIF-анимации.
GIF89a
Говоря о GIF-анимации, имеют в виду именно эту спецификацию формата. Более ранние его версии не поддерживают многостраничное™ как базы анимации. GIF 89a позволяет хранить в одном файле любое количество изображений одного размера. Кроме того, для каждого из изображений (кадров) можно независимо определить ряд параметров:
Цветовая палитра. Для каждого кадра может использоваться собственная палитра индексированных цветов.
Время демонстрации. Время, которое кадр будет демонстрироваться брау-зером.
Способ смены кадра. Возможны два варианта: кадр либо целиком замещает предыдущий, либо только непрозрачные участки.
Изменяя эти параметры кадров, можно создавать довольно сложные анима-ционные эффекты.
Галерея Frame gallery
CorelXARA имеет встроенный GIF-аниматор, который работает со специальным типом документов. Для создания такого документа следует использовать специальный предопределенный шаблон Animation. Для скорости используйте комбинацию клавиш <Ctrl> + <Shift> + <N>, эквивалентную последовательности команд File, New, Animation. В шаблоне Animation установлена единица измерения пиксел и размер страницы, превышающий размеры самых больших мониторов (2045х1536 пикселов). Рабочий стол в этом шаблоне отсутствует, т. е. установлен в 0 пикселов. Как и любой другой шаблон CorelXARA, шаблон Animation может быть изменен в соответствии с конкретными задачами. Главное же отличие документов, создаваемых по этому шаблону, в том, что они многостраничные. Каждая страница документа предназначена для одной фазы (кадра) мультипликации.
Перечень всех кадров мультипликации и параметры каждого из них содержатся в особой галерее Frame gallery (рис. 10.20). Внешне она очень напоминает уже знакомую вам галерею Layer gallery, что естественно, ведь кадры аналогичны слоям иллюстрации. Вместо атрибутов блокировки и видимости слоев флажки галереи Frame gallery управляют способом смены кадров с помощью атрибутов background (флажок В) и overlay (флажок О). Когда для кадра установлен первый флажок, кадр становится фоновым для последующих. Даже если рисунок занимает не всю площадь кадра, свободные участки все равно считаются не прозрачными, а имеющими цвет фона страницы. При установленном флажке О непрозрачные участки, кадра отрисовываются поверх предыдущего кадра. И, наконец, оба флажка могут быть сняты. Это соответствует отрисовке непрозрачных участков кадра поверх текущего (т. е. ближайшего предыдущего) фонового кадра.

Рис. 10.20. Окно галереи Frame gallery
Кнопки с изображениями глаза и стрелки имеют тот же смысл, что и в окне галереи Layer gallery — они включают видимость всех кадров анимации и их одновременное редактирование соответственно. Используйте эти режимы, если требуется одновременно редактировать объекты, лежащие на разных слоях или, например, масштабировать всю анимацию.
Назначение кнопок: New — создает новый кадр анимации, Copy — создает копию текущего кадра. Delete — удаляет текущий кадр. Текущим считается кадр, который выделен в окне галереи Frame gallery. Именно он отображается на экране и редактируется инструментами CorelXARA. Чтобы сделать кадр текущим, нужно щелкнуть мышью на его строке в окне галереи.
Порядок следования кадров анимации также соответствует их порядку в галерее Frame gallery. Первый кадр анимации — самый нижний, последний — самый верхний. Изменить порядок можно простым перетаскиванием строки кадра на новое место.
Параметры анимации
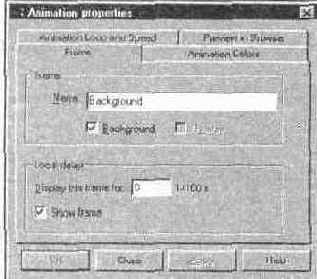
Кнопка Properties в окне галереи Frame gallery открывает диалоговое окно с четырьмя вкладками. Это же окно открывает команда Animation Properties меню Utilities. Вкладка Frame, на которой открывается диалоговое окно, содержит параметры текущего кадра анимации (рис. 10.21). В поле Name указано имя кадра, которое вы можете произвольно изменять. Ниже этого поля ввода находятся флажки Background и Overlay, дублирующие флажки В и О главного окна галереи. В поле Display this frame for вводится время демонстрации кадра в сотых долях секунды. Флажок Show frame управляет видимостью текущего кадра. Если флажок снят, то кадр не отображается в анимации, и в окне галереи рядом с его именем в скобках указано Hidden. Пропуская кадры с помощью этого флажка, вы можете определить минимальное необходимое их количество для данной анимации.
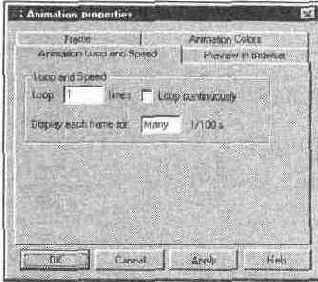
Остальные вкладки относятся не к текущему кадру, а ко всей анимации. На вкладке Animation Loop and Speed находятся параметры, управляющие скоростью и количеством циклов (рис. 10.22). В поле Loop укажите требуемое количество циклов анимации или установите флажок Loop continuously, если анимация должна повторяться бесконечно. Поле Display each frame for задает время демонстрации каждого кадра. Установка какого-либо значения в этом поле перекрывает установки времени демонстрации отдельных кадров. Поэтому используйте это поле для первоначальной установки скорости анимации, а регулировкой времени демонстрации отдельных кадров добивайтесь более точной нюансировки.

Рис. 10.21. Диалоговое окно Animation properties. Вкладка Frame

Рис. 10.22. Диалоговое окно Animation properties. Вкладка Animation Loop and Speed
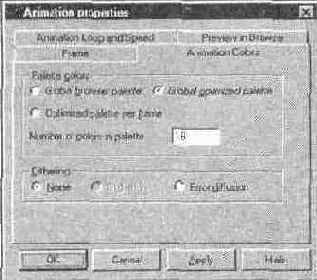
На вкладке Animation Colors находятся параметры палитры всех кадров анимации (рис. 10.23). Для адекватной демонстрации мультипликации на компьютерах с офаниченной палитрой цветов необходимо использовать для всех кадров анимации единую палитру (global palette). Это может быть либо палитра браузеров (Global browser palette), либо оптимальная палитра (Global optimized palette). По обсуждавшимся выше причинам предпочтительнее использование первой. Вариант Optimized palette per frame соответствует демонстрации каждого кадра в своей оптимальной палитре. Такой вариант не приведет к ожидаемому результату только на мониторах, способных отображать цвета в режимах High Color и True Color. При использовании оптимальной палитры в поле Number of colors in palette может быть задано максимальное количество цветов в кадрах анимации. Уменьшение количества цветов намного сокращает размер файла анимации. Переключатель Dithering управляет сглаживанием, эмуляцией отсутствующих в палитре цветов, он имеет три положения. None задает отсутствие сглаживания. При этом отсутствующие цвета отображаются ближайшими из палитры изображения. Этот режим может привести к очень сильным цветовым сдвигам. Используйте его, только если анимация содержит немного цветов. Вариант Ordered представляет каждый цвет комбинацией из нескольких пикселов других цветов. В результате такого сглаживания появляется характерный регулярный узор, который выглядит несколько назойливо. Более приемлемый вид обеспечивается алгоритмом Error diffusion, который и используется в большинстве случаев.

Рис. 10.23. Диалоговое окно Animation properties. Вкладка Animation Colors

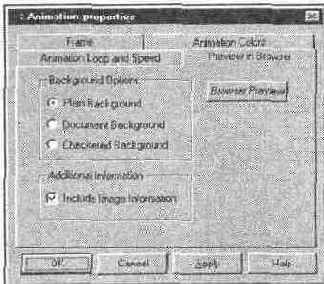
Рис. 10.24. Диалоговое окно Animation properties. Вкладка Preview in Browser
Предварительный просмотр
Вкладка Preview in Browser диалогового окна Animation properties предоставляет возможность предварительного просмотра готовой анимации в браузере (рис. Ю.24). Способ просмотра аналогичен применяемому в фильтрах экспорта. Вы также имеете возможность выбрать для анимации один из возможных фонов: браузера (Plain Background), документа (Document Background) или клетчатый (Checkered Background). Флажок Include Image Information также включает отображение на странице просмотра дополнительной информации об анимации. Для начала просмотра нажмите кнопку
Browser Preview. Для запуска просмотра минуя диалоговое окно Animation Properties воспользуйтесь командой Preview Animation in Browser меню Utilities.
Предварительный просмотр анимации возможен не только в окне браузера. CorelXARA имеет для этого специальное окно, открываемое нажатием кнопки Preview в окне галереи Frame gallery. Оно позволяет просматривать анимацию и по кадрам. Это окно может быть также вызвано специальной командой Preview All Frames меню Utilities.
Все команды галереи Frame gallery доступны также из контекстного меню, открываемого щелчком правой кнопки мыши в главном окне галереи.
Экспорт анимации
Создание кадров мультипликации ничем не отличается от обыкновенных иллюстраций. Копирование кадров с помощью команды Copy галереи Frame gallery позволяет легко создавать последовательности кадров модификацией предыдущих.
После того как анимация создана, ее надо экспортировать в GIF-файл посредством специальной команды Export Animated GIF меню File. Команда открывает стандартное диалоговое окно экспорта с дополнительной кнопкой Options, которая открывает рассмотренное выше диалоговое окно Animation properties, позволяющее редактировать параметры анимации и просматривать ее непосредственно перед экспортом. Экспортированное изображение размещается на HTML-странице с помощью стандартного тэга IMG.
Экспортировать можно и отдельные кадры анимации. Нажатие кнопки предварительного просмотра заставляет CorelXARA автоматически перевести все кадры в точечные изображения. Как и все прочие такие изображения, кадры анимации попадают и в галерею Bitmap gallery. Далее с ними можно работать, как и с любыми точечными изображениями, в т. ч. экспортировать с помощью команды Save этой галереи. Часть параметров анимации для каждого кадра доступна и из этой галереи. Нажатие кнопки Properties открывает диалоговое окно Bitmap properties, где в группе GIF Animation можно изменить способ смены кадра и время его демонстрации.
Импорт анимации
Можно создать анимацию и редактированием готовых файлов. Открытие анимированного GlF-файла командой Open приводит к созданию документа-анимации. Любопытно, что CorelXARA корректно открывает даже оптимизированные файлы. Оптимизация заключается в удалении из каждого кадра анимации пикселов, не изменившихся с предыдущего кадра. Такое простое действие позволяет сократить размер файла на 25—30%. При открытии такого файла CorelXARA возвращает удаленные пикселы, и кадры предстают в своем первозданном виде.
Разумеется, импортированные кадры представляют собой точечные изображения и не подлежат непосредственному редактированию инструментами CorelXARA. Вы можете только добавить в них дополнительные элементы или использовать их как эскиз для новой мультипликации.
10.6. Примеры 4 и 5
В этом разделе мы приведем два примера, реализующих GIF-анимацию и карту ссылок. При этом мы будем использовать уже готовые иллюстрации из примеров к главам 5 и 9. Начнем с примера анимации.
Анимация
Откройте иллюстрацию из примера к главе 5 (на ней изображен карандаш, рисующий цветок). "Оживим" эту иллюстрацию, создав несколько фаз рисования.
1. Создайте новый документ по шаблону Animation.
2. Скопируйте иллюстрацию с цветком в первый кадр документа-анимации.
3. Выделите ее целиком и уменьшите размер примерно до 160х145 пикселов.
Идея анимации состоит в следующем. Сначала рисунок цветка будет закрыт белым. Затем, открывая последовательно его фрагменты, мы создадим иллюзию рисования. Разумеется, при этом карандаш следует перемещать к каждому открываемому фрагменту. В первой фазе анимации карандаш должен располагаться над чистым листом. Для этого нам придется изготовить маску, которая закроет всю иллюстрацию. Поскольку она будет открываться фрагментами, их число должно соответствовать числу фрагментов цветка. Чем больше будет фрагментов, те более реалистичной и "гладкой" будет анимация. С другой стороны, увеличится и размер ее файла. Компромиссным решением будут 10—15 кадров.
В качестве маски для контура стебля и листьев цветка мы используем его копию.
4. Создайте копию кривой, изображающей стебель и листья, с помощью команды Clone.
5. Переместите ее несколькими командами Send Backwards назад, чтобы копия располагалась в стопке объектов непосредственно над оригиналом.
6. Придайте ей белую обводку с толщиной достаточной, чтобы закрыть оригинал.
Последовательно удаляя узлы маскирующей кривой, мы создадим эффект ее рисования. Более сложная маска понадобится для самого цветка. Пусть она состоит из шести частей.
7. С помощью инструмента QuickShape создайте равносторонний треугольник. Придайте ему белую заливку и отмените обводку. Размер треугольника должен быть таким, чтобы он закрывал шестую часть цветка.
8. Разместите его на иллюстрации так, чтобы один из его углов приходился точно по центру цветка.
9. Установите центр вращения треугольника точно в этот угол.
10. Сделайте пять копий треугольника, поворачивая его вокруг выбранного центра. Они полностью закроют цветок.
Если вы затрудняетесь точно контролировать угол поворота, то обратитесь к вкладке General диалогового окна Options. Выберите в списке Angle constraint значение 60°. Теперь, если при повороте объекта удерживать клавишу <Ctrl>, то угол поворота точно совпадет с требуемым.

Рис. 10.25. Кадры анимации
Осталось изготовить отдельные кадры. Например, это можно сделать так, как показано на рис. 10.25. При создании кадров удобно пользоваться следующим алгоритмом:
11. Откройте очередной фрагмент иллюстрации, удалив закрывающую его
12. Переместите карандаш к этому фрагменту.
13. Создайте копию кадра командой Copy галереи Frame gallery и активизируйте ее щелчком на соответствующей строке в окне галереи.
14. Повторяйте шаги 11—13 до тех пор, пока не будет открыта вся иллюстрация.
Все фазы анимации готовы. Теперь необходимо определить параметры кадров и экспортировать ее в GIF-файл.
15. По умолчанию каждый кадр демонстрируется 10 мс. Увеличьте это время до 15 мс, установив это значение на вкладке Animation Loop and Speed диалогового окна Animation properties.
16. Теперь откорректируйте время для первого и последнего кадров. Пусть первый демонстрируется 50 мс, а последний — 100 мс. Эти значения устанавливаются на вкладке Frame диалогового окна Animation properties для каждого кадра.
17. На вкладке Animation colors установите палитру Global browser palette и сглаживание Error diffusion.
18. При желании вы можете предварительно посмотреть, как будет выглядеть анимация в браузере, нажав кнопку Browser Preview, находящуюся на одноименной вкладке диалогового окна Animation properties.
19. Выберите команду Export Animated GIF меню File, имя файла для анимации, и нажмите кнопку Save.
Изображение-карта ссылок
Создавая HTML- версию примеров для этой книги, авторы использовали карты ссылок для пояснения деталей работы. Отдельным объектам и фрагментам иллюстрации были сопоставлены гипертекстовые ссылки, приводящие на страницы с пояснениями.
1. Откройте иллюстрацию из примера к главе 9, изображающую пейзаж с маяком.
2. Откройте диалоговое окно Web Address одноименной командой меню Utilities.
3. Выделяйте поочередно приведенные в табл. 10.2 объекты и назначайте им ссылки на соответствующие web-страницы.
Таблица 10.2
Обратите внимание, что назначая ссылку для башни маяка, вы в действительности назначаете ее копии этого объекта, который имитирует тень. В данном случае это не беда. Проблемы возникают, когда ссылку надо назначить для объекта, лежащего под другим объектом, или для части объекта. В этом случае проще всего создать новый объект, ограничивающий требуемую область. Для того чтобы он не был виден, отмените его обводку и заливку. Даже в этом случае CorelXARA считает ограничиваемую им область отдельной ссылкой.

Рис. 10.26. Контур, ограничивающий область в карте ссылок
.ом мы создали отдельную ссылку для береговой поло-.юд воду. Контур этого объекта — просто прямоуголь-гого чтобы вы его видели, мы придали ему обводку. умеется, была отменена.
-..-ур и назначьте ему ссылку на страницу shore.htm соот-
ire команду Export меню File, выберите формат JPEG и введите 1 фиила. Нажмите кнопку Save.
'J. Ь открывшемся диалоговом окне JPEG export bitmap options подберите подходящую степень сжатия (около 50%), включите генерацию HTML-кода карты ссылок (флажок в области Export Image Map To), точное (Close) описание областей и нажмите кнопку Export.
В результате иллюстрация будет экспортирована в файл JPEG, а в буфере обмена или файле (в зависимости от вашего выбора) окажется HTML-код карты ссылок. Вам останется только вставить этот код в текст HTML-страницы. Ссылку на изображение вам придется создать самостоятельно или с помощью вашего редактора HTML. Вот, например, текст страницы, получившийся у авторов:
<HTML>
<HEAD>
<TITLE>MaHK</TITLE>
</HEAD>
<BODY BGCOLOR="FFFFFF">
<Н1>Точечные заливки и прозрачности</Н1><ВК>
Для того чтобы узнать, как были созданы отдельные фрагменты иллюстрации,
щелкните на них<Р>
<МАР NAME="lighthouse">
<AREA SHAPE=RECT HREF="shore.htm" TARGET="_self"
COORDS="250,606,472,662">
<AREA SHAPE=POLYGON HREF="light.htm" TARGET^"_s elf"
COORDS="466,373,419,330,466,287,512,330"> <AREA SHAPE=POLYGON HREF="ray.htm" TARGET="_self"
COORDS="0,309,449,363,452,328,0,246">

Рис. 10.27. Вид изображения-карты ссылок в окне браузера
Большинство определении областей пропущено для экономии места.
<AREA SHAPE=RECT HREF="sky.htm" TARGET="_self" COORDS="0,0,705,520">
</МАР>
<IMG SRC="lighthouse.jpg" USEMAP="#lighthouse">
</CENTER>
</BODY>
Протестируйте полученную карту ссылок и добейтесь того, чтобы работали все ссылки. Текст в браузере выглядит, как на рис. 10.27.
